Googleサイトが便利すぎてヤバい!専門知識不要。イベントページをサクッと作ろう。

Googleサイトというサービスをご存知でしょうか?
僕は今日まで知らなかったんですが、試してみたらめちゃくちゃ画面をポチポチしてるうちに簡単にホームページが作れてしまいました。
何だよこれ…もう僕の仕事はなくなったのかもしれません。
登場人物



Googleサイトとは
社内向けサイト制作を想定して開発されたサービスで、専門知識がなくても簡単にWebサイトを作ることができます。
Googleドライブ、ドキュメント、スプレッドシート、フォームなどGoogleが提供するその他のサービスとの連携が取りやすく、共有権限を設定すれば社外の特定の人に見てもらうことも一般公開することも可能です。
つまり色んな使い方ができるということ。
例えばパッと思いつくだけでも次のような使い方が考えられます。
Googleサイトの利用用途例
- 社内の情報をまとめた社内Wiki
- 個人のホームページ
- イベント告知ページ
もうGoogleだけあれば良いんじゃね?
ペライチがさらに便利になったイメージなのかなー。
Googleサイトの使い方
では使い方を見ていきましょう。
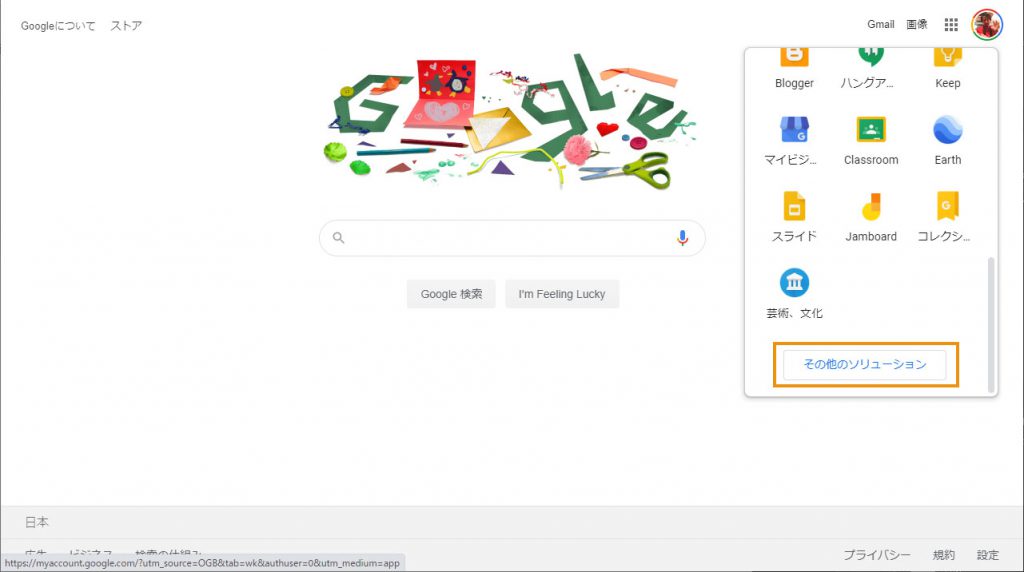
まずGoogleのホームページにアクセスします。

画面右上の顔アイコンの左にある四角いアイコンをクリックするとGoogleが提供する色々なサービスが出てきます。
ここの下の方にある『その他のソリューション』ボタンをクリックします。

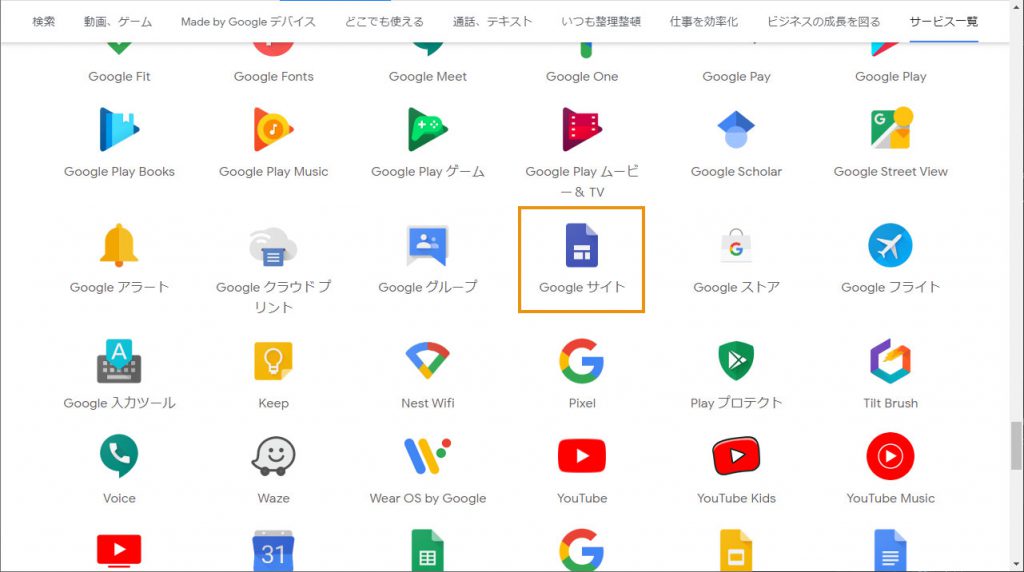
サービス一覧のページにいくので下の方にスクロールしてGoogleサイトを見つけてクリックしましょう。
Googleサイトにアクセス

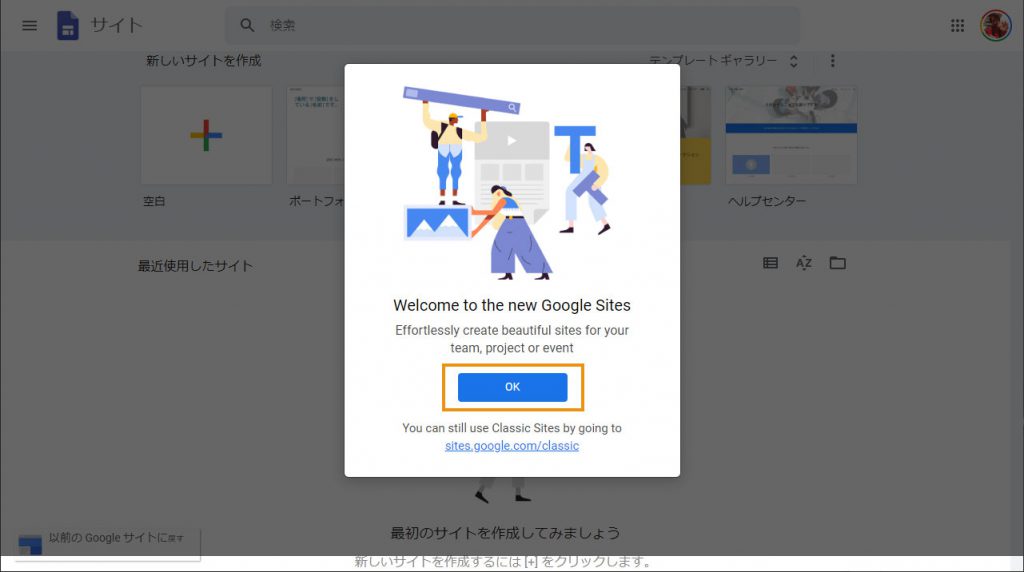
初めてアクセスするとこんなのが開くのでOKを押して進みます。
テンプレートを選択

Googleサイト初期の画面はこんな感じです。
画面上の方にはいくつかテンプレートが用意されているので用途に合わせて選択しましょう。
必要なければ空白から完全オリジナルで作ることもできます。
今回はイベント用のページを作ってみたいと思うのでイベントのテンプレートを選んでみます。

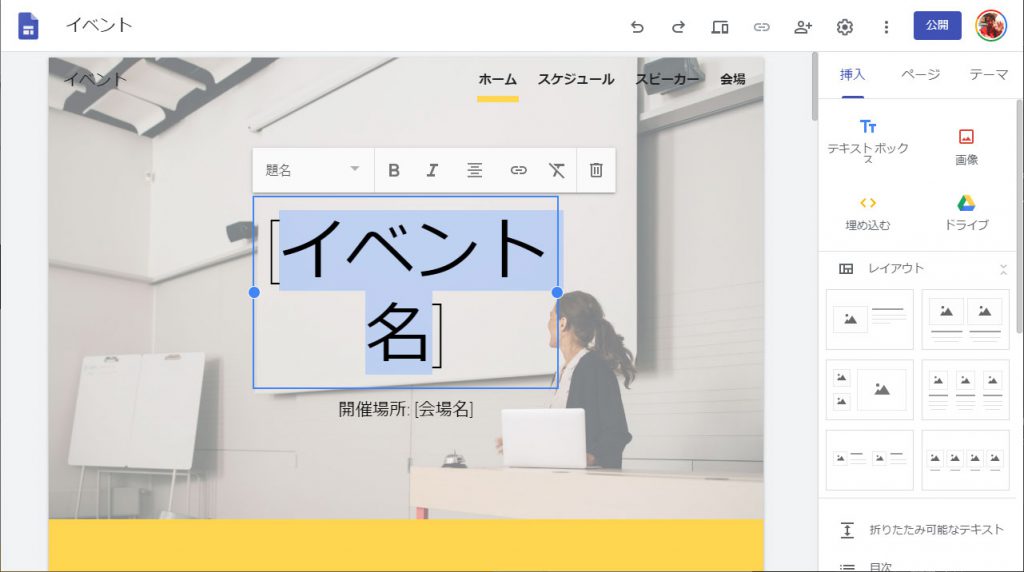
するとこんな編集画面になります。
テンプレートを選ぶと最初からサンプルの画像やテキストが入っているので、上の画像のようにテキストを直接編集して好きなように作っていきましょう。
ページ右側にあるサイドバーに機能がまとまって置いてあります。
ここからレイアウトを変更したり文字や画像を埋め込んだり操作ができます。
またページに設置してあるコンテンツ(テキストや画像やマップなど)をそのままドラッグアンドドロップして場所を移動することも可能。
むっちゃ便利。
画像の選択

ページに使う画像は色んなところから引っ張ってこれます。
URLを直接入力して指定することもできるし、Google検索の結果を引っ張ることもできる。
その場合は著作権や肖像権などに配慮して使っても怒られない画像を使うようにしましょう。
やっぱり使いやすいのは自分の写真です。
ここでGoogleフォトやGoogleドライブと連携しているのがかなり便利やなと思いました。
スマホで撮影した写真を自動でGoogleフォトに入るようにスマホで設定しておけば、上の画像の『写真』タブからすぐに選んで使うことができます。
またGoogleドライブを複数人で共有して使っている場合でも『Googleドライブ』タブから引っ張ってこれる。
もちろんGoogleフォトやドライブにない場合は直接画像のアップロードもできます。
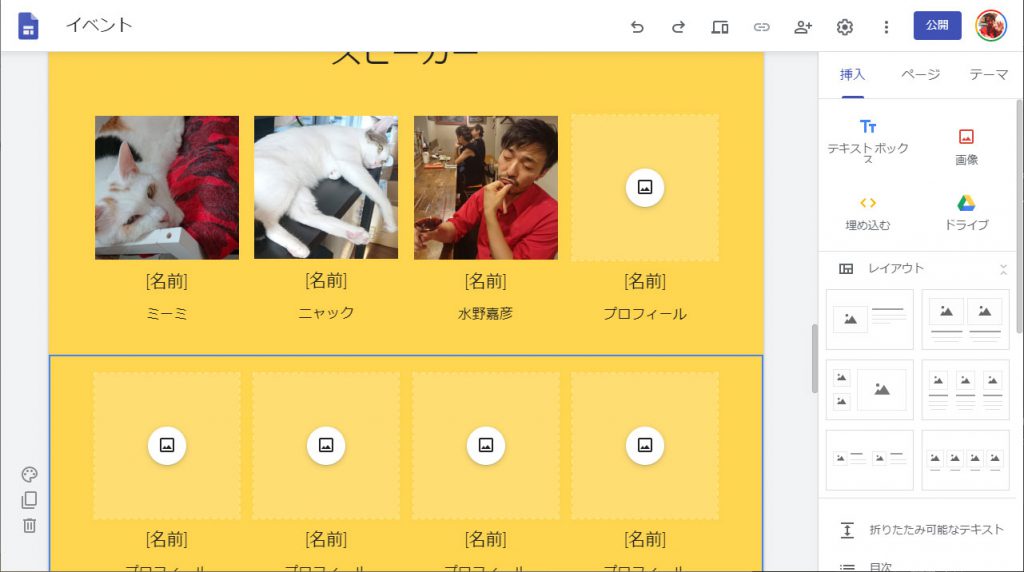
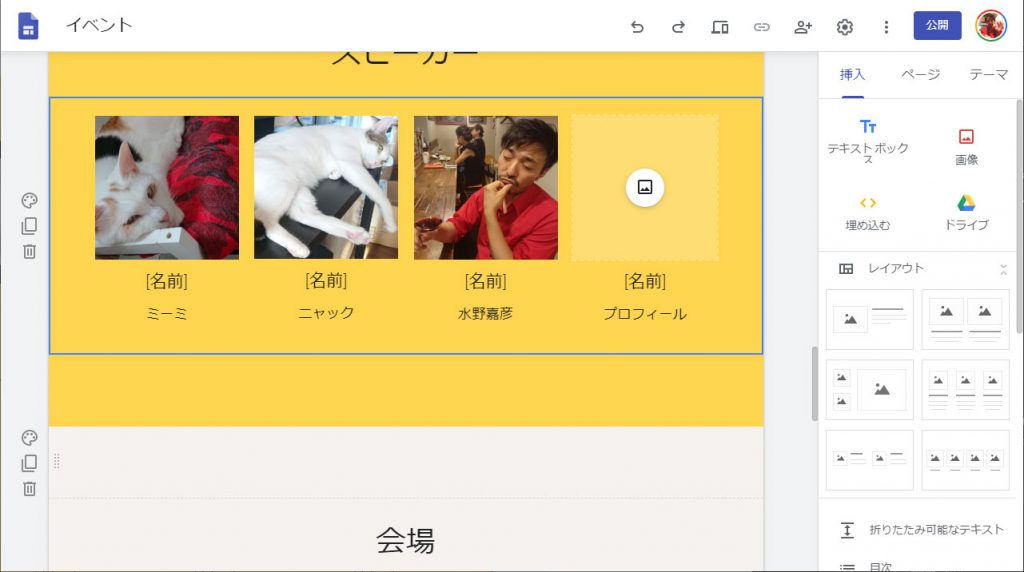
要らない要素は選択してDeleteキー

テンプレートを使うとこんなに人物要らないな~という時もあります。
そんな時は必要ない要素をクリックで選択してキーボードのDeleteキーで削除できます。

このように。
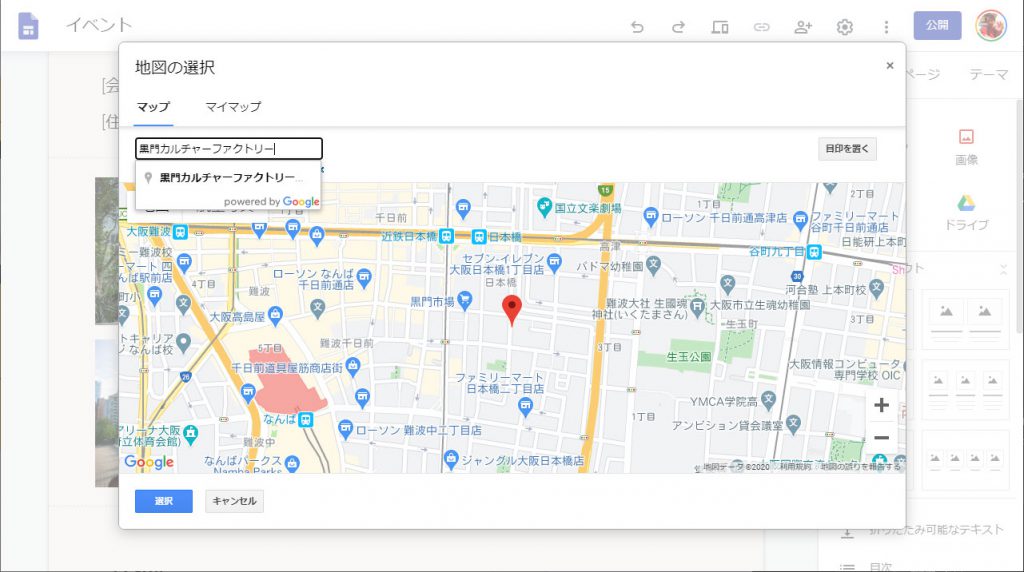
各種Googleサービスと簡単に連動

Googleマップと連動しているので検索やマップの挿入も簡単にできる。

リンクボタンも簡単に設置できるので、Googleフォームに誘導しておけば回答がスプレッドシートに自動的にリスト化されて入って参加者の管理が楽になります。
またいちいちリンクしなくても以前作ったGoogleフォームをこのページ内に埋め込むことも可能です。
これ良いですよね。

画面右側のサイドバーには他にも埋め込みが可能な色々な機能が用意されています。Googleが提供するカレンダーやYoutube、スプレッドシートやドキュメントなどが簡単に挿入できるのが本当に便利。
Googleドライブ上のGoogleドキュメントをここに埋め込み、元ファイルを編集すればこのページもリアルタイムに変化するので管理も楽ちんです。
Googleばんざい。
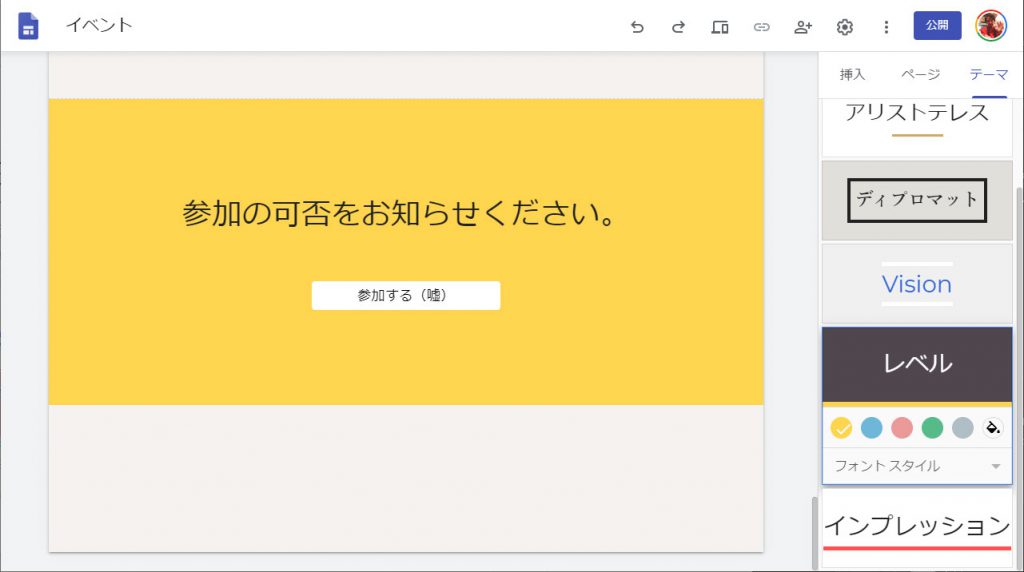
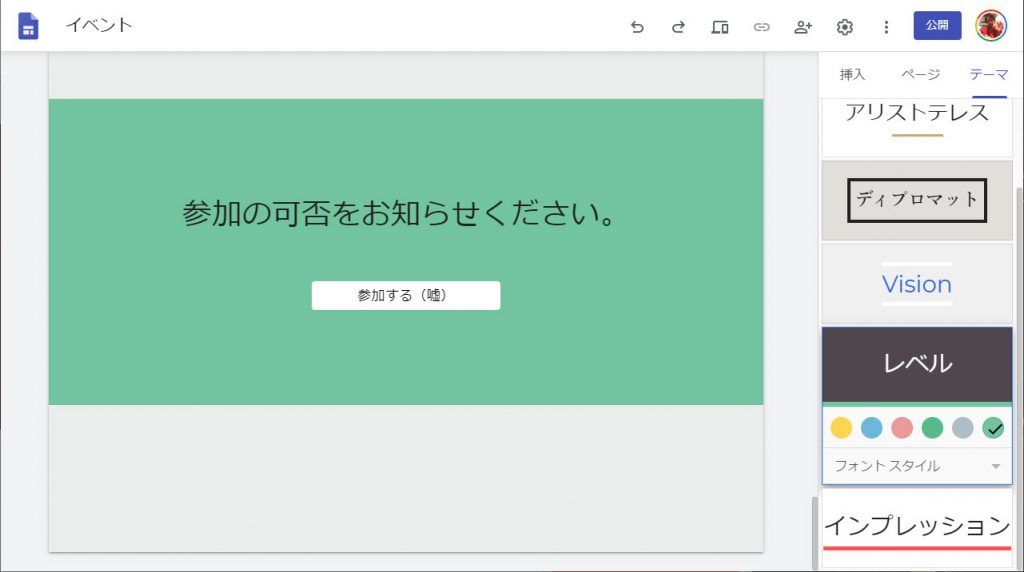
テーマカラーの変更

使っているテンプレートの初期カラーを変えたい場合はは画面右側のサイドバーにある『テーマ』タブを開き、使っているテーマのカラーリングを変更することができます。
共通する部分はここで一発で変更できるのでとっても楽。
プレビュー機能

作ったサイトをプレビューすることもできます。
画面上の方にあるプレビューボタンを押すとプレビュー画面に移行します。

ここで実際に人が見る画面をチェックして、おかしいところがあったら編集し直します。
プレビューを閉じたい場合は画面右下にあるバツマークからプレビューを閉じることができます。簡単。
公開設定

ページの作成が終わったら編集画面右上にある『公開』ボタンからページを公開しましょう。
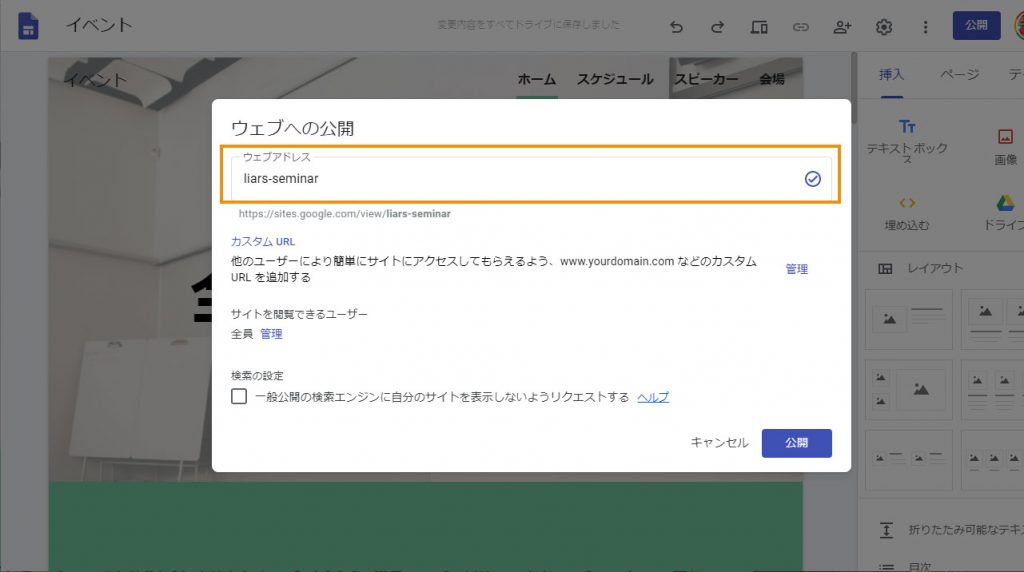
公開ボタンを押すとちょっとした設定になります。
ここでオリジナルのURLを設定することができるみたいです。
URLは【https://sites.google.com/view/】までは共通でこの後ろの部分に四角で囲んだ文字列が入ることになるみたいです。
上の例では「liars-seminar」と入力したので出来上がるURLは「https://sites.google.com/view/liars-seminar/」ということ。日本語でURLを入力すると自動的にコンピューターが分かる文字に変換されてむちゃくちゃ長い暗号が出来上がるので、URLは英数字で設定することをオススメします。

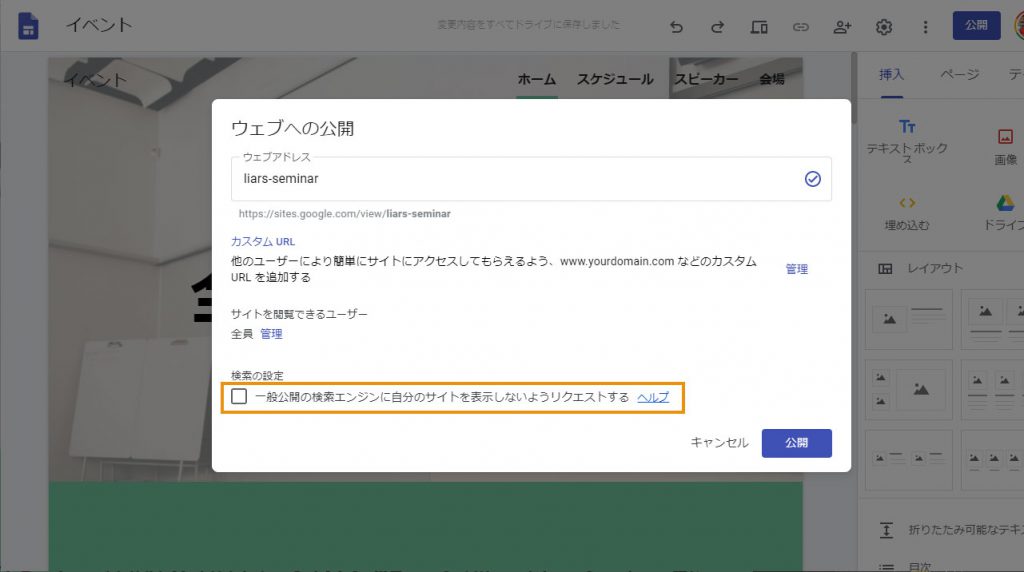
最後に上の画面の四角で囲んだ部分。
ここはGoogleやYahoo!、その他検索サイトで検索した時に検索結果一覧に出てもいいか・出したくないかの選択をするチェックです。
ホームページを制作して公開したら通常はそのうち検索結果に出るようになります。しかし、社内向けの情報や身内だけで楽しみたいページの場合は検索結果画面に出てほしくないものもあります。
そういう時にはこのチェックを入れてから公開します。
そうすると通常の検索には出てこずにURLを教えてる人だけがアクセスできるようになります。
ただ確実とは言えないので本当に外に出したくない情報はWeb上に公開しないようにしましょう。
そして出来上がったサンプルページがこちらです。
1ページだけじゃなくて他のページも作れるんだねー。
もうお前ら自分で作れよ。
まとめ

編集画面右側のサイドバーに『ページ』というタブがあり、そこから他のページの制作も可能なようでした。
今回は15分ぐらいで適当にイベントページを作ってみただけなので他のページは手つかずですが、同じ要領で簡単に作れそうな気がします。
これまでペライチでやっていたイベントページ制作に代わる1つの選択肢に十分なり得る存在だと思います。
個人的には社内wikiの方にもめちゃくちゃ可能性を感じる。
ちょうど黒門カルチャーファクトリーの内部で情報整理が必要になってきたので、このGoogleサイトを使って社内整備を試してみようと思います。
この記事が役に立った、もしくはよら頑張ったと思ったら僕の欲しいものリストも覗いてみてください!