参考にしたい!サインアップに導く見事なランディングページデザイン20選

ランディングページとはコンバージョン、つまり何かの目的を達成するために存在します。Webサイト訪問者を購入ページへ移動させたい、問い合わせをしてもらいたい等ですね。目的は単純ですが、実際に動いてもらうためにはWebサイト訪問者の心理に合わせた導線をデザインする必要があり、これがなかなかに難しいものです。
皆さんのランディングページがどのようなものであれ、他のランディングページを見てインスピレーションを得ることは無駄にはなりません。
今回はWeb Design Ledgerで素敵なランディングページを紹介していたのでご紹介します。
この記事の目次
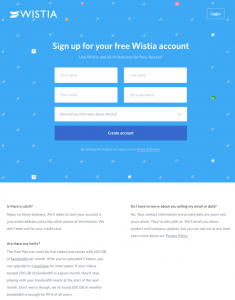
1. Wistia

Wistiaの無料アカウント用ページには、アカウントを作成するためのワンフォームフィールドが印象的です。簡単なパターンを持つ薄い青色背景は、明るい白いフォームのフィールドとうまく対比され、無料のアカウントにサインアップすると、リンク先ページの目標がはっきりと示されます。中央配置で入力欄の少ないフォームは、目的がはっきりしていてサインアップに導きやすくなっています。
下の記事部分は、フォーム部分とハッキリとした色のコントラストによって分離されているので、意識の切り替えがしやすく設計されています。
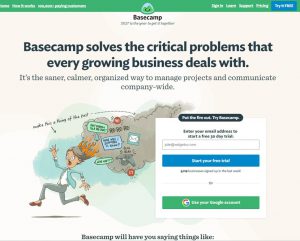
2. Basecamp

プロジェクト管理ツールBasecampのページです。
このページはフォーム以降もとてもたくさんの情報がある、長く深いランディングページという構成になっているのですが、「このツールを使うと何が得られるか」ということをトップの面白い漫画イラストが端的に表現しています。
3. Zendesk

デザインとコピーの両方でシンプルさとミニマリズムなスタイルが素敵なランディングページです。ここで重要なのは、2つのCTAボタンだけです。上に描かれているよ卵の絵がぷるぷるします。
フォーム自体はシンプルで簡単です。アカウント作成用のメールアドレスとパスワードを入力するか、GoogleアカウントorMicrosoftアカウントでログインするだけのシンプル構造であるため、コンバージョンまでの経路が非常に短くてすみますね。
4. IMPACT Branding & Design

インパクトのWebページはインスピレーションの大きな源になる可能性があります。大きくて大胆なコピーや詳細な機能イメージから、フォームを囲む輪郭や、ユーザーの目に気に入っている対照的な色やフォントなど、レイアウトのシンプルさが気に入っています。
原文ではブログを購読するためのチェックボックスがありますがチェックを外してオプトインすることをお勧めしています。
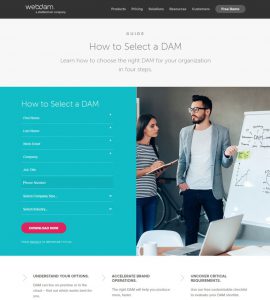
5. WebDAM

WebDAMのランディングページには多くの機能はありませんが、青緑色の土台によって大きな写真からフォーム部分をハッキリ区分けし、ダウンロードボタンは明るい青緑色の補色である暗いピンク色の背景色にすることで目立たせているのが特徴です。
6. Unbounce

高コンバージョンのランディングページを作成するための書籍も書いているUnbounceのランディングページです。このランディングページデザインにはすばらしいことがたくさんあります。
1)Take the Free Courseというサポート画像からCTAボタンまでの自然な方向性、2)フォームの下にある詳細な、しかしうまくグループ分けされた情報です。グループ分けされているので視線を定めるのに役立ちます
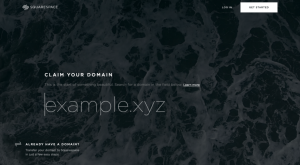
7. Squarespace

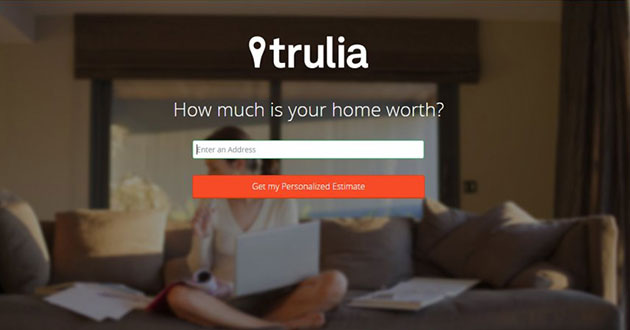
他のランディングページとは異なり、Squarespaceは1つの大きな背景イメージを使用し、実際の製品を大きく表示しています。
フォームを記入する必要がないぐらいデザインをシンプルにしたランディングページは上手く使えばとても効果的に働き、Squarespaceは美しくシンプルで使いやすいものになっています。
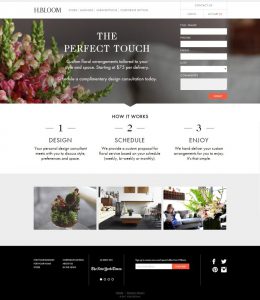
8. H.Bloom

高解像度の美しい写真や空白を上手く利用したページデザインです。このページは美しさだけでなく大きなコンバージョン要素がいくつかあります。ファーストビューにあるフォームや明確かつ簡潔な説明、さらには明るい赤色の「送信」ボタンです。
管理人「よら」はこう思う
元記事であるWeb Design Ledgerでは更に多くのページデザインを紹介しています。デザインは課題を解決するための設計で、レイアウトというのはデザイン作業の中の一部です。装飾やレイアウトだけでなく視線誘導やインパクトの与え方など表現方法は様々ですので、自分の殻に閉じこもらずに色々なサイトの表現方法を見ることでインスピレーションを働かせ、自分なりの表現に昇華させていきたいですね。
Landing Page Design Inspiration. 20 Absolutely Stunning Landing Page Designs