【WordPress】コピペOK!カッテネ(kattene)の使い方
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'kattene_custom' not found or invalid function name in /home/yoranote/www/yoranote/wordpress/wp-includes/class-wp-hook.php on line 324
Warning: array_merge(): Expected parameter 1 to be an array, null given in /home/yoranote/www/yoranote/wordpress/wp-content/plugins/kattene/plugin.php on line 46

ブログにアフィリエイトのリンクを貼りたい時ってありませんか?
そんな時、これまでは『カエレバ』というツールがよく使われていたのですが、Amazonの仕組み(PA-API(Product Advertising API))が規約変更されたことにより状況が変わってきたようです。
そこでカエレバよりも使い方が簡単なカッテネというツールが登場しました。
アフィリエイトのリンクを貼るのって何だかんだ面倒くさい。
本当に簡単なのかと恐る恐る試してみたら導入できてしまったので、なるべくコピペできるようにコードも載せながら使い方を紹介したいと思います。
なお、今回紹介するのはWordPress利用者かつHTML、CSS、FTPという言葉に頑張って向き合ってみようという人向けです。
コードは基本コピペでいけますが、WordPressやHTML、CSS、FTPという言葉が出た瞬間にアレルギーが発動する方には適していないのでご了承ください。
カッテネ(kattene)とは
@tai_tantanさんが開発したツールで、カエレバやヨメレバと同じように一つの商品に対して、複数のASPやショッピングサイトのリンクを貼ることができます。
カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ
@tai_tantanさんがいうにはカエレバやヨメレバは実際に使ってみると結構難しいので、もっと簡単に使えるものを制作したとのこと。
凄すぎ。
実際に導入してみた
実はカエレバを以前導入しようかと検討したのですが、調べれば調べるほどなんか難しそうでやめた経緯があります。
本当に簡単なら導入したいなぁとやってみたら無事に昨日の記事で使用することが出来ました。
調べながらやってたから40分ぐらい?かかった気がします。
昨日の記事はこちら↓
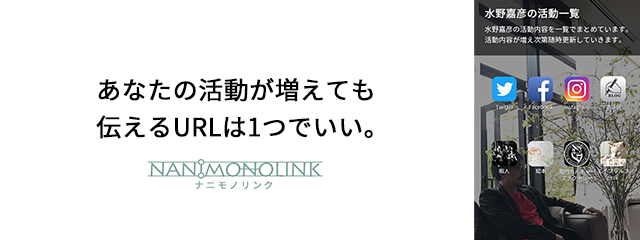
水野嘉彦の朝ルーチンを紹介
このように表示されて現在は上手く動いているようです。
僕の場合は導入した時点では見た目が崩れていたので、カスタマイズが必要でした。
その見た目のカスタマイズも後ほど紹介します。
WordPressへの導入方法
元記事にもあるように、WordPressでカッテネを使用するにはまずプラグインをインストールします。
プラグイン「Kattene」のインストール

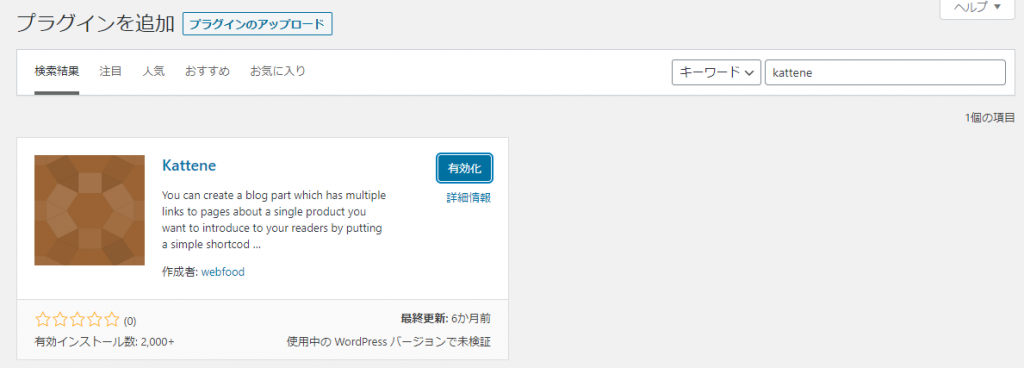
WordPressの管理画面にログイン後、プラグインの新規追加画面へ行き、Katteneを検索します。
表示されたプラグイン『Kattene』をインストールし有効化します。
プラグインがあるのでWordPressの管理画面から設定すると思いきや、メニューバーには特に設定画面へのリンクは出てきませんでした。
各記事に貼り付ける時に記事の投稿ページで毎回編集していく仕組みのようです。
記事の投稿ページにショートコードを書く
WordPressの新エディタ(投稿画面)Gutenberg(グーテンベルグ)を前提に説明します。
プラグインをインストールしたら次はカッテネを使用したい記事の投稿画面へいき、カスタムHTMLのブロックを作成しましょう。
これは記事中で細かくHTMLを使いたい時に使用するブロックで、WordPressが自動的に行ってしまう整形の影響を受けないで済みます。
このカスタムHTMLブロックに一旦次のコードをコピペしましょう。
[kattene]
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
},
{
"color": "green",
"url": "【商品のURL】",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "【商品のURL】",
"label": "audiobook"
}
]
}
[/kattene]なんか色々と書いてありますが、要するにAmazon、Kindle、楽天、楽天kobo、Audiobookの設定ができるように予め用意してありますよ、というコードです。
ここにアフィリエイトの情報を入力していけば記事に表示されます。
また必要のないボタンは消すこともできるので、僕は昨日の記事ではAmazonと楽天の2つだけにしました。
そのコードは下記です。
[kattene]
{
"image": "【画像URL】",
"title": "チャオ (CIAO) 猫用おやつ ちゅ~る とりささみバラエティ 14g×20本入",
"description": "チャオ (CIAO)",
"sites": [
{
"color": "orange",
"url": "【Amazonの商品ページURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "red",
"url": "【楽天の商品ページURL】",
"label": "楽天"
}
]
}
[/kattene]だいぶ短くなりました。
『title』には商品名、『description』にはメーカーや簡単な説明を入力すればOKです。
では画像URLと商品ページのurlの部分を拾いにいきましょう。
Amazonアソシエイトにログイン

まずはAmazonから。
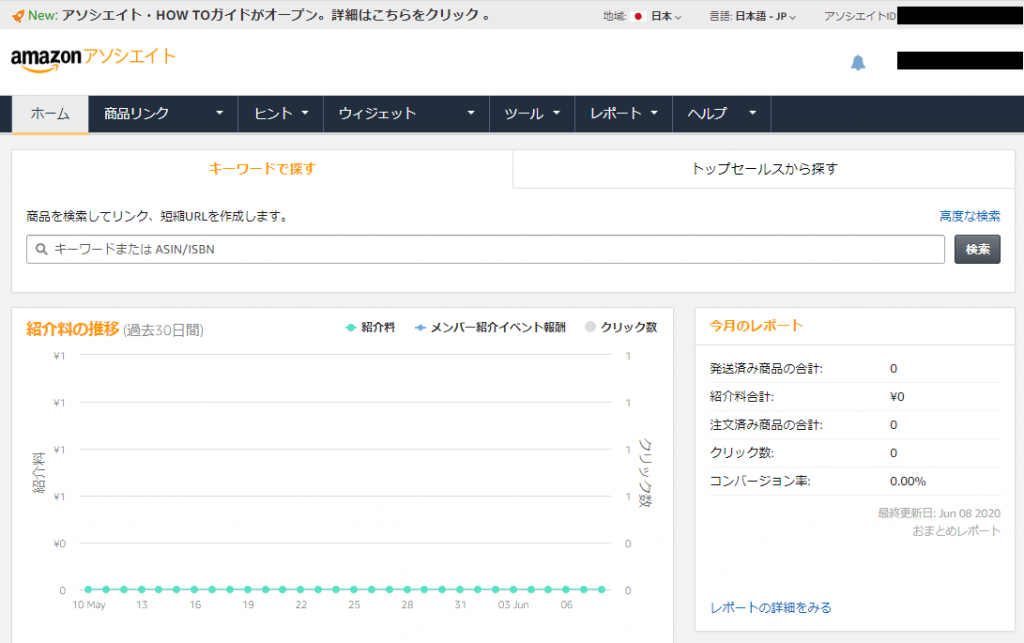
Amazonアソシエイトにログインしましょう。アカウントを持っていない人はアカウントを作成してから進めてください。
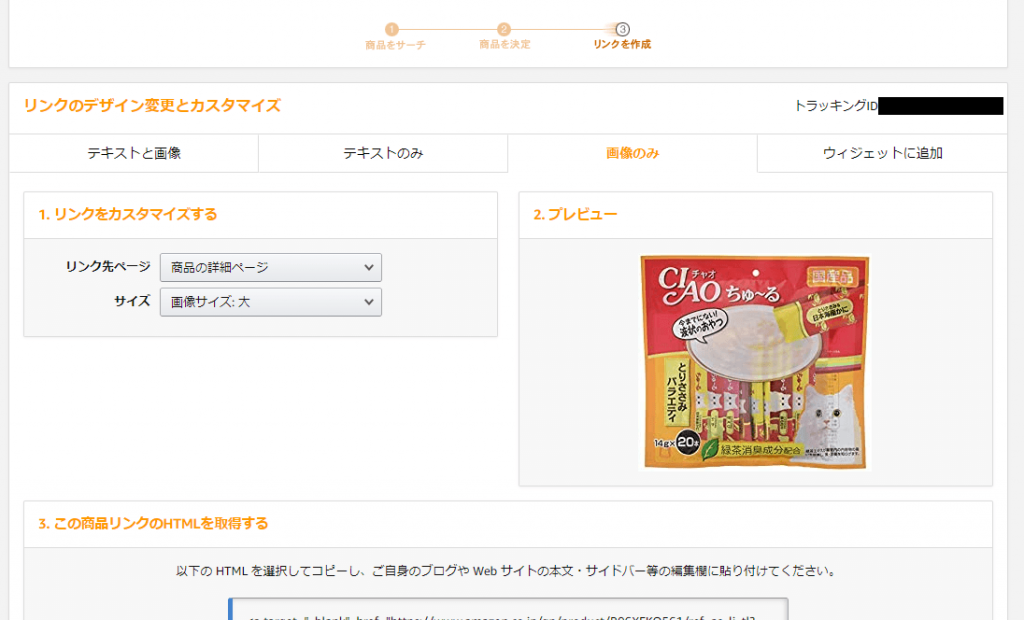
ログインすると上のような画面になるので(2020年6月現在)アフィリエイトとして紹介したい商品をキーワードから検索してください。

次に『リンクの作成ボタン』をクリックします。

ここから先程コピペしたコードの画像URL、商品ページURLをコピーしてきます。
まず画像URLから。

画像のみのタブをクリックし、商品画像の上で右クリック→『画像アドレスをコピー』をクリックします。
これを先程のコードの【画像URL】にペースト。【】まで全て消して画像アドレスに置き換えてください。
『""(ダブルクォーテーション)』は消さないように注意しましょう。

同様に右クリックから『リンクのアドレスをコピー』をクリックし、コードの【Amazonの商品ページURL】にペーストしてください。
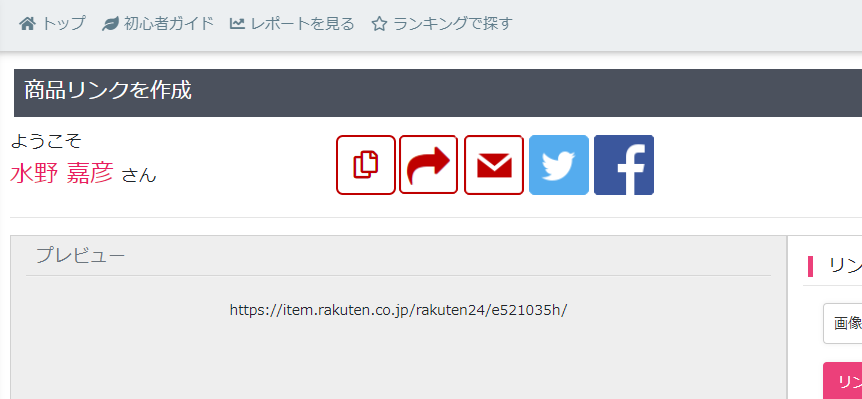
これを楽天でも同じように行います。
楽天アフィリエイトでもAmazonアソシエイトと同様にアカウントを持っていなければ先に作成しておきましょう。

楽天の場合、商品ページURLは画像の上の方にある一番左側のコピーボタン(矢印アイコンの左隣のやつ)からコピーしてこれます。
見た目をカスタマイズ

これで記事を投稿すればカッテネのリンクが出来ているはずですが、僕の場合独自テーマでブログを作っているので見た目が崩れて表示されていました。
そういう場合はオリジナルの見た目を自由に上書きできる仕組みを作ります。
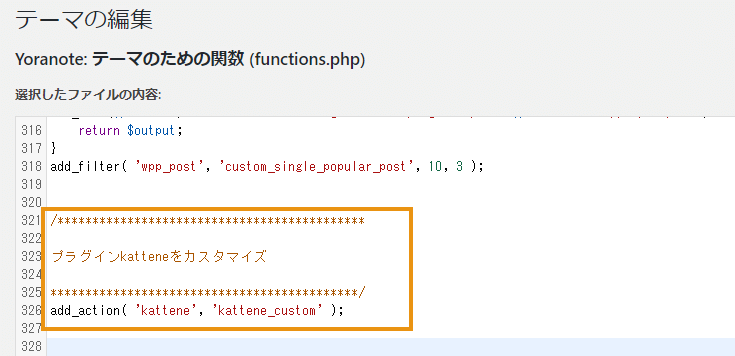
まず、WordPressの管理画面から『外観』→『テーマエディター』→『functions.php』を開きます。
次に上の画像の部分を追記してあげます。
下記をコピペでOKです。
add_action( 'kattene', 'kattene_custom' );
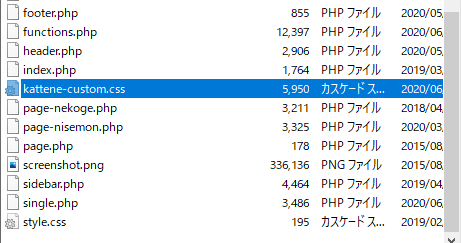
次にご自身の使っているテーマフォルダ直下にkattene-custom.cssという名前のファイルを置くことで見た目を上書き設定できます。

CSSファイルを作ったらFTPソフトでこんな感じにアップロードしましょう。
僕はカッテネの外枠の角丸を大きめにして背景を白に、また商品画像のドロップシャドウを消してみました。
.kattene {
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 8px;
padding: 10px;
padding-bottom: 5px;
margin-bottom: 1em;
box-sizing: border-box;
background: #fff;
}
.kattene__imgpart img {
margin: 0;
}
まとめ

導入してみた感じ、解ってしまえば簡単という印象でした。
アフィリエイトは各アカウントを取るところからスタートなので少し面倒ですが、上手に活用すれば伝えたい人に親切に紹介できると思うので試してみるのはアリだと思います。
それよりも大事なのは相手に面倒な想いをさせないこと。
昨日の記事で猫のおやつをおねだりしてみて分かったのですが、自分に送ってもらうギフトをおねだりする場合はアフィリで紹介するよりも普通にAmazon欲しい物リストを貼っておく方が相手にとって親切です。
なぜなら住所入力の手間を送り主にかけさせてしまうから。
アフィリエイトで紹介する場合は購入者が自分用に買う商品に向いてるんですね。
やってもうた…。
おねだりする場合はできるだけ相手に負担をかけないように可愛くおねだりするようにしましょう。