【Photoshop】いちいち押すのが面倒な人向け-電子印の作り方

同じことを何枚も書かされる手書きの書類が嫌いなよらと申します。
慣習というのは恐ろしいもので、時代が進んでも変わることをやめてしまう思考パターンです。
その1つに代表されるのが印鑑。
同じぐらい時代に合っていないものですが、まだまだ契約書や請求書にはハンコが使われてるのが現状です。
でも毎回押すのは面倒くさい!ペーパーレス化したい!
そんな方のためにPhotoshopを使った電子印の作り方をお教えします。
登場人物



データ作成の流れ
電子印とは
電子印とは、リアルで押印した印影を画像データ化したものです。ExcelやPDFなどで書類を作る際に電子印を重ねて作ることで、リアルに押印したものと同じように使えます。
ってかもうやめようぜ、ハンコとか。
でも今すぐ変えられないなら電子印は作っといた方がいいよねー。
鼻くそでも押しといた方がまだDNA判定できる分マシじゃねぇか。
それ書類がたくさんあると大変そうー。
流れとしてはリアルで押印した印影をExcelなどで使える画像ファイルに変換する作業になります。
それでは順に見ていきましょう!
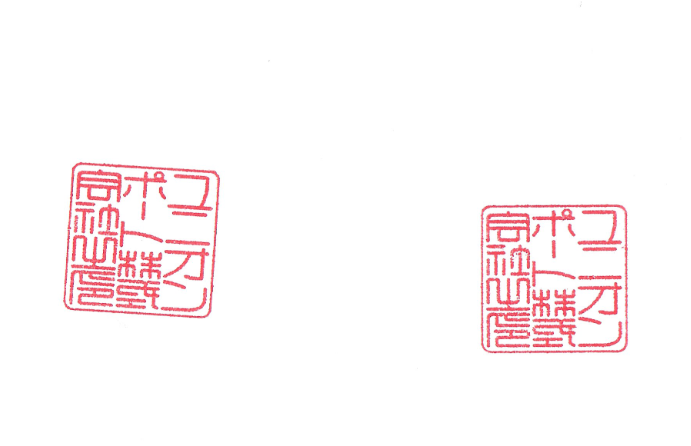
真っ白な紙にハンコを押す

コピー用紙で大丈夫です。
ポイントはなるべく濃い色でくっきり押印すること。色が薄いと後で面倒くさいことになります。
可能ならこれをスキャンしてPCに取り込んでください。
スキャンができない場合は写真を撮ってPCに送りましょう。
その際大事なのはなるべく真っ直ぐ写真を撮ることと、なるべく大きい解像度(写真データのサイズ)で撮影することです。
Web上にある小さい画像を印刷してもカクカクになって出てくることがありますが、アレと同じことになります。
Photoshopで加工

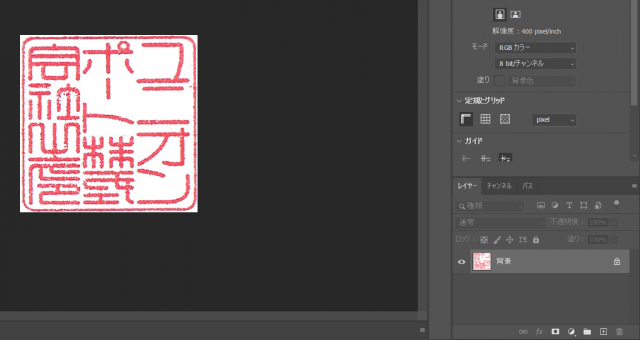
先程の画像をPhotoshopに取り込んだらまずは使う部分だけに切り取ります。
選択ツールで印影の周りを囲み、メニューバーの「イメージ」→「切り抜き」を行います。

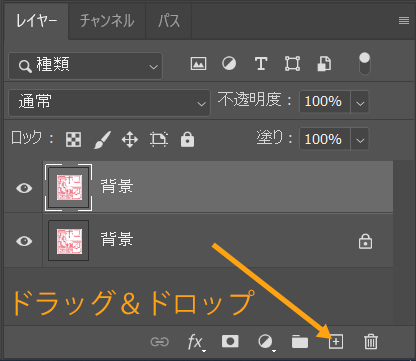
次にレイヤーを複製します。
複製したいレイヤーを上の画像の場所(レイヤー作成ボタン)にドラッグ&ドロップすることで複製が可能です。
もしくは、背景レイヤーをダブルクリックして通常のレイヤーにしてからそのレイヤーを選択し「Ctrlキー」+「Cキー」でレイヤーをコピー、「Ctrlキー」+「Vキー」でレイヤーを貼り付けという作業でも可能です。
その場合は「Ctrlキー」+「Shiftキー」+「Vキー」にすることで位置がズレずにペーストできます。

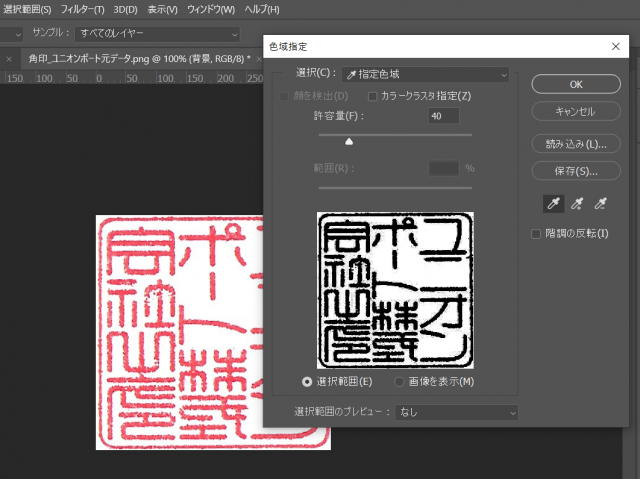
続いて複製したレイヤーを選択し、メニューバーの「選択範囲」→「色域指定」を選択します。
これは画像のどこか一点をクリックするとその色を選択できる機能で、上の画像の許容量という項目で近い色をどこまで同じ色として選択するかを調節できます。
上の画像では白い場所を選択し、許容量を40に設定しました。
OKを押すと白っぽい部分が全部選択されてるので、「Deleteキー」で画像から白い部分を削除します。

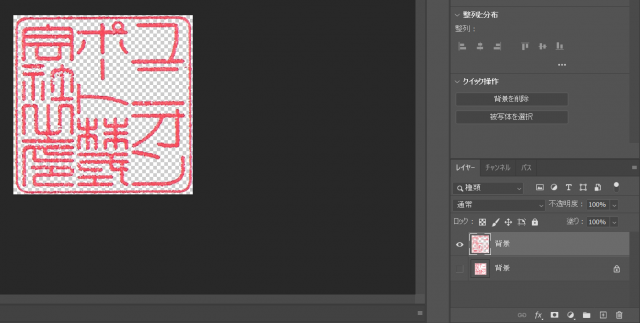
白い部分を削除し、下のレイヤーを非表示にするとこんな感じです。
パッと見良い感じですが、分かりやすく背景を黒にすると白っぽいバリがたくさん残ってることが分かると思います。

なので縁をキレイにするために、さらに際どい1px単位の調整をします。
メニューバーの「レイヤー」→「マッティング」→「フリンジ削除」→「1px」を選択します。

縁がちょっとキレイになりました。
このぐらいで十分です。
もうほぼこれで完成なんですが、実際の用途では書類の文字に重ねて押すことになりますよね。
そうすると電子印を重ねた部分の下の文字が見えなくなってしまいます。
それだと都合が悪いので、下の文字が透けて見えるように電子印を半透明にしてあげます。
ただそうすると印影がかなり薄くなってしまうので、半透明にする前に印影の色味を濃くしてあげるといい感じに仕上がります。

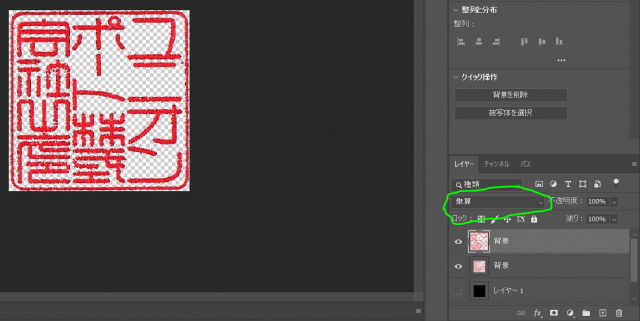
まず、さきほどフリンジ削除した印影のレイヤーを複製します。
次に複製したレイヤーを選択し、重なり効果を乗算に変えます。
これで下のレイヤーと重なっているところが濃く、暗く表示されるようになります。
無事に濃くなったので、下のレイヤーと結合します。

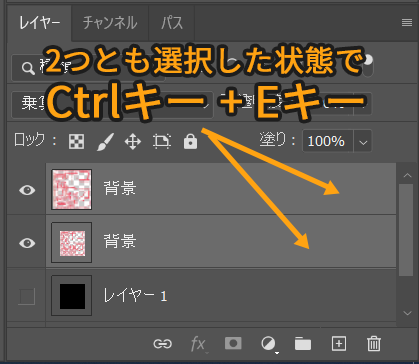
印影のレイヤーを両方選択した状態で「Ctrlキー」+「Eキー」で結合できます。
レイヤーを両方選択するには「Ctrlキー」を押しながら選択したいレイヤーをクリックしていきます。

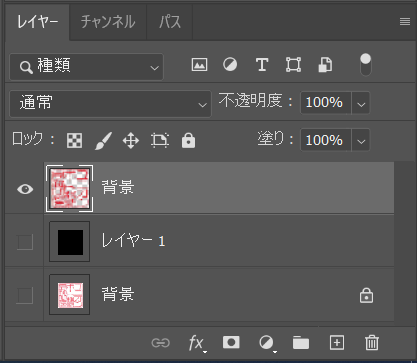
すると上の画像のようにレイヤーが1つに結合され、濃い色の印影レイヤーが出来上がります。
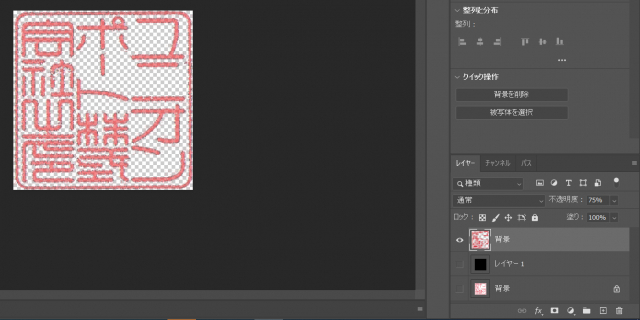
これを上の画像の「不透明度」の数値を調節し、半透明にします。

上の画像では不透明度を75%にしました。
これで完成です。
最後はこのファイルをpng形式(ピング形式)で書き出せばOKです。
pngでも透明処理せずに書き出す場合もあるので、ちゃんと透明部分のチェックを入れて書き出しましょう。

完成!
ごめん、寝てたわ。
・・・・・・。
あとがき
Photoshopに限ったやり方ですが、これさえ知っておけば自分で電子印の作成が可能です。
この記事が業務の効率化に役立てば嬉しいです。
ただ、ハンコ文化がなくなればもっと嬉しいです。